
I continue my course on Objective-C Programming under iOS, and today you will find the second part of the third lesson, in which we started creating the 'Recipe Book' application for iPhone.

Recall that in the previous part it was described how to display information from an array into a table through the standard UITableView object. We looked at creating a static one-dimensional NSArray, and also looked at the Navigation Bar Controller container.

In today's part, we will pay attention to the recipe description pages, create a tab through the TabBar Controller, in which we will place a static HTML page using the UIWebView object, and also search our recipe table using an array with data.
interesting 6.1-inch iPhone 12 and iPhone 12 Pro will go on sale first Now officially: announcement of iPhone 12 will take place in a week

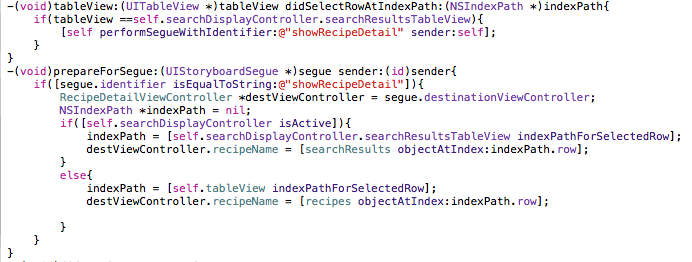
So, we will focus on the ability to select a row in the UITableView so that you can go to a new page, which will contain a unique recipe for each of the dishes. In this part of the tutorial, we will make sure that only the recipe name is shown on the description page, and in the third part, we will tell you how to add a detailed description of cooking there.

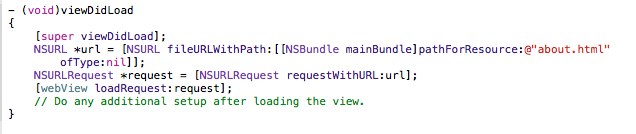
Then I will describe how you can use the UIWebView object, which allows you to load an HTML page with information. UIWebView itself uses the Apple WebKit engine, which allows you to use technologies such as HTML 5 and CCS 3. If you want the site to open instead of the HTML page, then paste the following code:
NSURL url = [NSURL URLWithString: @ “http://loutskiy.ru”]; // Instead of loutskiy.ru, indicate your site or page on the site
Instead:
NSURL url = [NSURL fileURLWithPath: [[NSBundle mainBundle] pathForResource: @ 'about.html' ofType: nil]];
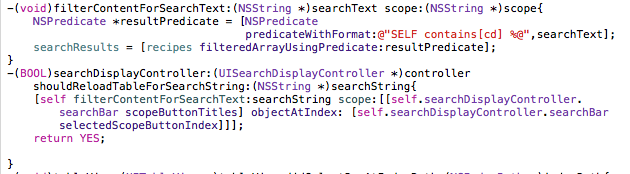
Also, in this lesson, we will talk about how to do a standard table search through the Search Display Controller object. This function will search for array elements by matching characters and output the search results to a table.
VIDEO
