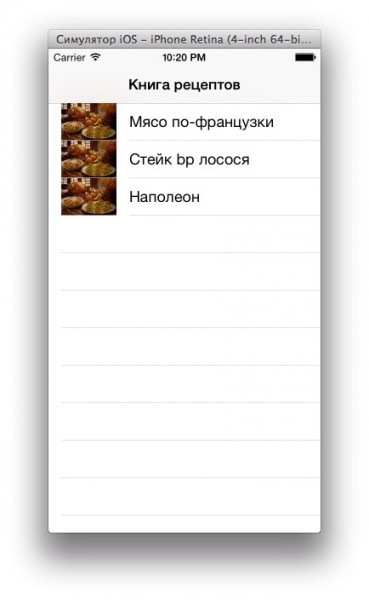
 Today I continue the course of lessons on programming in Objective-C under iOS. As you remember, in the previous lesson we wrote a simple converter program for iPhone. Now it's time to move on to more complex programs. My third tutorial will be in three parts, which will focus on creating a simple recipe book for iOS. In this part, we will walk you through creating a UITableView table from a static one-dimensional array. The table will display a list of names from the array, as well as pictures.
Today I continue the course of lessons on programming in Objective-C under iOS. As you remember, in the previous lesson we wrote a simple converter program for iPhone. Now it's time to move on to more complex programs. My third tutorial will be in three parts, which will focus on creating a simple recipe book for iOS. In this part, we will walk you through creating a UITableView table from a static one-dimensional array. The table will display a list of names from the array, as well as pictures.  So, in this lesson we will pay attention to the one-dimensional array NSArray, which will store the names of our dishes. We will use a static array, so adding elements will only occur in the code of our program.
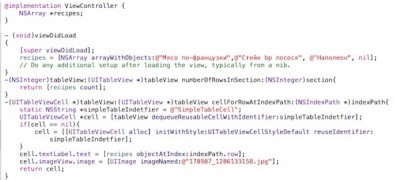
So, in this lesson we will pay attention to the one-dimensional array NSArray, which will store the names of our dishes. We will use a static array, so adding elements will only occur in the code of our program.  The actual output of information will occur through the built-in type in the SDK UITableView, in other words – tables. This type allows you to display various lists from top to bottom, binding each item to a cell. You have the ability to customize these cells by changing their height, selection color, and so on. In our case, the cell will display a static thumbnail image with title text. In the previous tutorial, we also looked at the TabBar Controller. Today we will talk about the Navigation Bar Controller, which is a standard form of navigation located under the device status bar (where the clock and other widgets are located). The Navigation Bar Controller allows you to display the page title, and also automatically organizes navigation between screens. We will talk about this, as well as about its visual setting in the next parts of the lesson. VIDEO In the second part of the lesson, we will talk about how to implement the transition to the description of the recipe by simply clicking on a cell in the table, and also make the 'About Application' tab, which will be built on a standard HTML page. Download project sources
The actual output of information will occur through the built-in type in the SDK UITableView, in other words – tables. This type allows you to display various lists from top to bottom, binding each item to a cell. You have the ability to customize these cells by changing their height, selection color, and so on. In our case, the cell will display a static thumbnail image with title text. In the previous tutorial, we also looked at the TabBar Controller. Today we will talk about the Navigation Bar Controller, which is a standard form of navigation located under the device status bar (where the clock and other widgets are located). The Navigation Bar Controller allows you to display the page title, and also automatically organizes navigation between screens. We will talk about this, as well as about its visual setting in the next parts of the lesson. VIDEO In the second part of the lesson, we will talk about how to implement the transition to the description of the recipe by simply clicking on a cell in the table, and also make the 'About Application' tab, which will be built on a standard HTML page. Download project sources
In order not to miss anything, subscribe to my YouTube channel.
