
The number of devices running on the operating system iOS is growing every year. This article is for webmasters who are optimizing their sites for views with iPhone and iPad. In order for the desired site icon to be shown when adding to Safari browser bookmarks or when adding to the desktop iPhone, you need to specially create images. The favicon doesn't work in this case.
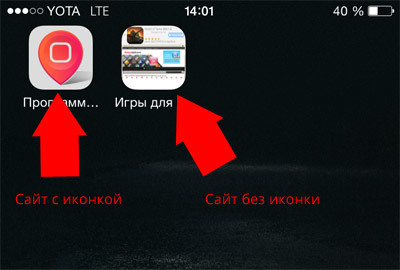
For sites where there is no such icon, a gray placeholder is shown in Safari bookmarks, and an icon is created on the desktop based on a screenshot of the first page. It's not pretty. But it's enough to spend just a few minutes to make your own site icon for iPhone …

How to create a website icon for iPhone
- You need to create an image in PNG format with a size of 152x152px in any graphics editor. If you are working in Photoshop, then this is PNG 24 format. You can even set transparency.
- Save the file as “apple-touch-icon.png”.
- Upload the resulting file via FTP to the server, to the root folder of the site. For example /assets/pictures/9842/content_apple-touch-icon.png.
Now when you add a bookmark to your site, the icon you created will appear in Safari. And if you select “Add to Home”, then on the desktop.
interesting 6.1-inch iPhone 12 and iPhone 12 Pro will go on sale first FAS will start another check Apple

I will immediately answer any questions
Do I need to write something in the HTML document itself?
No, there is no need to specifically register anything in the mete. Mobile browsers themselves look for this file on your site. Moreover, if such a file is not there, then the server returns a 404 error. Look in the logs on the server, there are many such requests. Besides – these files are “searched” not only at the moment of adding the site to the home screen, but at every visit!
And, you will probably be surprised, but Android devices also use apple-touch-icon.png icons when adding a site bookmark to the desktop :).
But what about Retina, do you need to make several images at different resolutions?
Previously, it was necessary to make several images, now one large one (152x152px) is enough. Basically, Apple regularly changes screen resolutions and standards for developers. It is likely that by the time you read this article, something has already changed. But, the most current size can always be found at the link /assets/pictures/9844/content_apple-touch-icon.png. This is the most correct icon format :).
