
Hello! I am continuing my course of lessons on programming under iOS in Objective-C language. As you remember, in the third lesson we wrote the 'Recipe Book' program, while we used a UITableView. This tutorial will show you how to use UICollectionView to display items from an array.


UICollectionView is a relatively young element in Objective-C. He came along with iOS 6 the year before last. How is it different from UITableView? The main difference is that UICollectionView allows you to display objects using a grid. For example, it is used in the standard 'Photos' application in iOS, that is
with its help photos are displayed on a grid, and not in a list from top to bottom.

interesting 6.1-inch iPhone 12 and iPhone 12 Pro will go on sale first FAS will start another check Apple
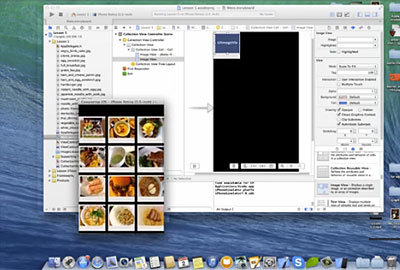
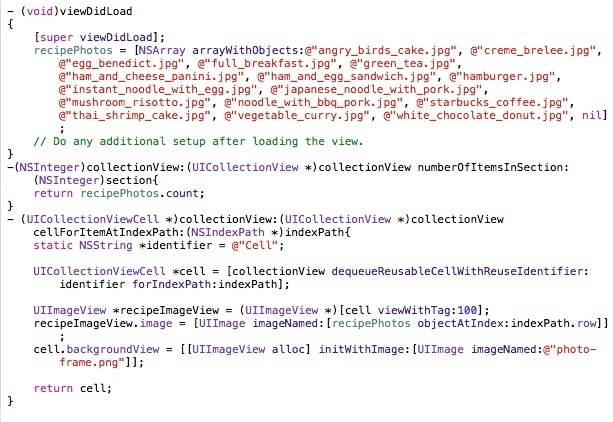
We will build our program based on the UICollectionView controller. With this element we will display photos of our recipes through the grid. In this lesson, we will not go deep into rewriting the recipe book, but if you have mastered our third lesson well, then it will not be difficult for you to rewrite the application for this type of output, because a real programmer should easily master the program logic. Let's just note that the very principle of code building UITableView and UICollectionView are very similar.
Please note that not only an image can be inserted into the UICollectionView cell, but also, for example, UILabel, UITextField, etc. It is also worth noting that you can use different types of cells in the controller and assign them different sizes.
Download project sources
In order not to miss anything, subscribe to my YouTube channel.
